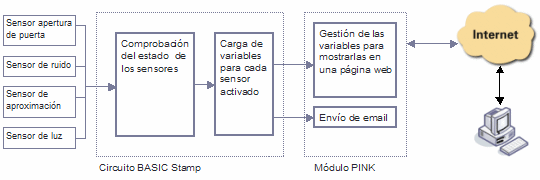
|
LOS SENSORES No obstante, con el objetivo de posibilitar la mayor comprensión de
este proyecto y ofrecer facilidades para los que se inician, hemos optado
- Apertura de puerta: Sensor I.R. de obstáculos (MSE-S135)
- Sensor de ruido (MSE-S100) Sensor de proximidad (PIR: Passive Infra-Red)
Se trata de un sensor PIR que tiene un pin de salida que pasa a nivel
alto (5 Volts) por un par de segundos cada vez que registra movimiento
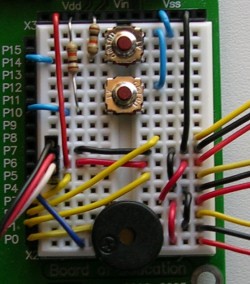
- Sensor de Luz (MSE-S130) EL CIRCUITO BASIC STAMP 2 |
|
|||||||
|
EL MODULO SERVIDOR WEB PINK |
||
 |
||
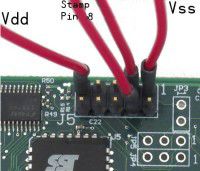
Notad que vamos a utilizar el pin P8 para comunicar nuestro circuito
BS2 con el módulo PINK (en modo EL PROGRAMA PARA EL BS |
|
En realidad, lo que hacemos es cargar la variable "modo"
con el modo seleccionado ("1" modo alarma; "2" A continuación tenemos la parte del programa que corresponde a la
comprobación de los sensores: |
|||||||
|
|||||||
A continuación escribimos las subrutinas que corresponden a cada
uno de los sensores: |
|||||||
Con la variable contador "contx" controlamos el paso del
tiempo para ir cambiando las diferentes imágenes de los Ahora concentrémonos en las líneas de código
en las que asignamos diferentes valores a las variables que Pero ¿por qué asignar varios valores para un único estado activo del sensor? Fijaos: en muchos casos el registro al instante del estado lógico de
un sensor puede ser una solución válida, pero en el funcionamiento Para lograr ese modo, hemos pensado en incluir 3 lecturas del gráfico
del sensor activado: una que nos indica que en ese momento el sensor Por ejemplo, para el sensor que controla la apertura de la puerta, cuando
este se active, obtendremos los siguientes gráficos a partir
|
Respuestas a esta discusión
-
Vereis que los tiempos que la "huella" permanece los podemos configurar cambiando los valores '24000', '4000' y '400' que vamos compronado con los SELECT. Con este uso, lo que conseguimos es un sistema de alertas más eficaz, gráfico e informativo.
Pero,
no sólo vamos a pasar al PINK los valores que corresponden
al estado de los sensores: veamos ahora cómo podemos "construir"
el email que se enviará en modo "alerta", cuando
se dispare el sensor de apertura de puerta. Deben ser especificadas
las variables de los registros: Nb_varET (dirección
email destinatario), Nb_varEF (dirección email remitente),
Nb_varES (asunto del mensaje) y Nb_varEV (servidor
SMTP que no requiera autentificación):
EMAIL_BEEP:IF modo = 1 THEN FREQOUT 4, 250, 3000 ' beep IF cont0 > 1 THEN 'envía
email sólo en caso de apertura puerta
IF email = 0 THEN
SEROUT 8,396,["!NB0WET: tu_direccion_email_destino",CLS]
SEROUT 8,396,["!NB0WEF:tu_direccion_email_remitente",CLS]
SEROUT 8,396,["!NB0WES:Alerta, puerta principal de
la casa abierta",CLS]
SEROUT 8,396,["!NB0WEV:tu_servidor_SMTP",CLS]
SEROUT 8,396,["!NB0SM"]
email = 1 'email ya enviado
ENDIF
ENDIF
RETURN
Observa que hemos utilizado la variable 'email' para el caso en que la puerta se quede abierta durante cierto tiempo, evitaremos que el sistema envíe continuamente emails de alerta.
Para descargar el programa completo, pulsar aquí. Llegado a este punto, ahora sólo se trata de construir la página web.
CONSTRUCCIÓN DE LA PAGINA WEB Ahora viene cuando vamos a poder demostrar nuestras dotes de creatividad y buen gusto: debemos crear una página web para poder mostrar los diferentes estados de los sensores que gestiona el sistema.
Puede que digan algunos: "Hay que hacer una página
web y no sé nada de HTML". Tranquilos, porque de lo
que se trata es de escribir unas cuantas etiquetas HTML en un
fichero de texto y manejar unos cuantos gráficos de una
manera muy ingeniosa.
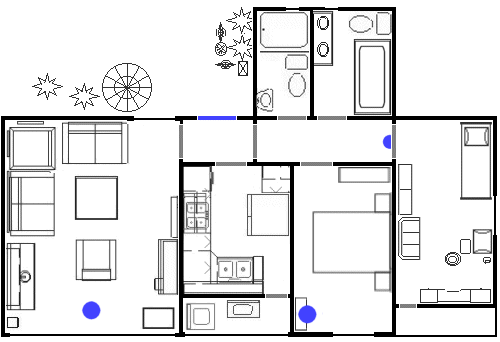
Primero prepararemos con cualquier programa de dibujo una imagen que
represente el plano de nuestra vivienda, con trazos simples y un solo
color a fin de que destaque cualquier otra señalización
que hagamos sobre el plano. Por ejemplo:

En el plano hemos incluido una referencia en color azul que corresponde a la ubicación física de los 4 sensores; además nos servirá de ayuda para "afinar la puntería" e ir colocando las otras imágenes sobre el plano que nos mostrarán
los sensores en su estado activo. La imagen la guardamos con nombre y
formato "plano.gif".
El código HTML para mostrar esa imagen en nuestra página, que guadaremos con nombre y formato "micasa.htm", será:
<html>
<head> <title>Mi caaaaasa</title> <meta http-equiv="refresh" content="20"; URL="micasa.htm">
</head>
<body bgcolor="#FFFFFF" text="#000000">
<img
src="plano.gif">
</body>
</html>Fíjate en la línea <meta http-equiv="refresh" content="20"; URL="micasa.htm">, esta etiqueta HTML permitirá que la página se recargue automáticamente
cada 5 seg. Con el fin de que muestre información actualziada constantemente.
Respecto a la etiqueta HTML que carga la imagen, los que manejais perfectamente
código HTML, mirad de especificar el tamaño de esta para
acelerar su carga en la página.
Después, vamos a diseñar las imágenes de los sensores, que representan su estado activo y su "huella". Por ejemplo, para el sensor de ruído:



Activado (ruido1.gif)Recién activado (ruido2.gif)Activado hace un rato (ruido3.gif)Los mismos gráficos para el sensor de luz, pero diferentes nombres de archivo:


 Activado (luz1.gif)
Activado (luz1.gif)
Recién activado (luz2.gif)Activado hace un rato (luz3.gif)Y este, por ejemplo, para el sensor PIR:



Activado (aproximacion1.gif) Recién activado (aproximacion2.gif) Activado hace un rato (aproximacion3.gif) Y por último, para el sensor de apertura de puerta:


 Activado (apertura1.gif)Recién activado (apertura2.gif)
Activado (apertura1.gif)Recién activado (apertura2.gif)
Activado hace un rato (apertura3.gif)Estas imágenes animadas las podeis realizar con cualquier programa de gifs animados (o serviros utilizar estas mismas).

Bueno pues, para que nuestra página web "lea" los valores de las variables que el circuito BS2 envia al módulo PINK es tan sencillo como, por ejemplo, emplear este tipo de codigo:
El valor de la variable 01 es <Nb_var01>
Si el valor de esa variable (que en el programa la hemos hecho corresponder con el sensor de ruido) tuviera el valor "1" (porque está activado), se nos mostraría una página como la imagen.
Pero concordareis conmigo en que lo interesante va a ser representar esos valores gráficamente. ¿Qué pasaría si en vez de la línea de código anterior intentamos cargar una imagen con esta otra línea:
El valor de la variable 01 es <img src="ruido<Nb_var01>.gif">
Pasamos a contestar la pregunta: si el valor de la variable Nb_var01 es "0", la página que contenga esa línea mostrará la imagen "ruido0.gif"; en cambio, si el valor es "1", la página mostrará la imagen "ruido1.gif". Pues
ya está! Podemos "jugar" a nuestro antojo con los valores
de las variables que entregue nuestro circuito BS al módulo PINK
para que en determinados casos se muestre, en nuestra página
web, la imagen que queramos.
Asi pues los nombres de los archivos de las imágenes de cada uno de los sensores deberán acabar en "1"las que corresponden a su estado activo; acabarán en "2" las que correspondan a su huella más reciente; y acabarán en "3"
las que correspondan a la última huella (por ejemplo: apertura1.gif,
apertura2.gif y apertura3.gif, ...)
También prepararemos una imagen gif transparente (un "spacer" o imagen que no muestre nada), no importa el tamaño, y que guardaremos con los mismos nombres que las imágenes anteriores, pero acabado en "0": apertura0.gif, ruido0.gif, ... Estas nos servirán
para cuando el valor de las variables sean "0"; es decir,
cuando nuestros sensores esten en reposo.Ahora ha llegado el momento en colocar las imágenes en nuestra página web. Pero antes, desde la página "VV_show.htm" (una de las páginas que viene por defecto en el módulo PINK) cambiaremos manualmente el valor de las variables "Nb_var00"
a "Nb_var03" al valor "1" y de esta manera "forzaremos"
a nuestro sistema a que vaya mostrando las imágenes de todos
los sensores en estado activo, a medida que las vayamos incluyendo en
la página.
Asi pues, comenzaremos insertando unas pocas líneas HTML para el primero de los sensores, por ejemplo, el de la apertura puerta:
<html>
<head> <title>Mi caaaaasa</title> <meta http-equiv="refresh" content="10"; URL="micasa.htm">
</head>
<body bgcolor="#FFFFFF" text="#000000">
<img src="plano.gif" width="500" height="342">
<div
id="aperturapuerta" style="BACKGROUND-COLOR:#FFFFFF;
xg-p:absolute; left:208px; top:131px; z-index:9">
<img src="apertura<Nb_var00>.gif">
</div>
</body>
</html>donde:
- "id" es el nombre descriptivo que le ponemos a esta capa o "layer" - "left" es la distancia en pixels desde la izquierda
de la página donde queremos situar la imagen.
- "top" es la distancia en pixels desde arriba de la
página.
Todos los demás parámetros (cuya descripción no
nos interesa en este momento), los mantenemos invariables.
La carga de la imagen se realiza mediante la etiqueta "<img src>" que ya hemos visto anteriormente con la imagen del plano. Si podeis especificar el tamaño de la imagen, mejor.
Aunque resultará algo tedioso, para fijar las coordenadas "left" y "top", tendremos que ubicar "a ojo" cada una de las imágenes. Probablemente debamos realizar varias tentativas, siguiendo el siguiente proceso:
- fijar coordenadas estimadas en el código.
- guardar archivo de la página.
- hacer doble clic en el archivo "micasa.htm"
- comprobar la desviación de la imagen.
- editar de nuevo el código.
Una vez conseguido, repetimos las mismas líneas de código, pero con nombres descriptivos, coordenadas y nombres de archivos de imagen diferentes, para el resto de los sensores. La página completa nos quedará así:
<html> <head><title>Mi caaaaasa</title> <meta http-equiv="refresh" content="10"; URL="micasa.htm"></head><body bgcolor="#FFFFFF" text="#000000">
<img src="plano.gif" width="500" height="342"> <div
id="aperturapuerta" style="BACKGROUND-COLOR:#FFFFFF;
xg-p:absolute; left:208px; top:131px; z-index:9">
<img src="apertura<Nb_var00>.gif">
</div>
<div id="ruido" style="BACKGROUND-COLOR:#FFFFFF; xg-p:absolute;
left:92px; top:315px; z-index:9">
<img src="ruido<Nb_var01>.gif" width="20"
height="20"> </div><div id="luz" style="BACKGROUND-COLOR:#FFFFFF; xg-p:absolute; left:308px; top:320px; z-index:9"> <img src="luz<Nb_var02>.gif" width="20" height="20"> </div>
<div id="aproximacion" style="BACKGROUND-COLOR:#FFFFFF; xg-p:absolute; left:380px; top:140px; z-index:9"> <img src="aproximacion<Nb_var03>.gif" width="18" height="33">
</div></body>
</html>
Ahora recurrimos de nuevo a la página "VV_show.htm" para cambiar las variables 0-3 con valor "2", y veamos las imágenes de la huella reciente de todos los sensores. Después repitamos el proceso, pero con valor "3" y la página deberá mostrar las imágenes de la última huella
de todos los sensores.Interesante ¿verdad? Pues ahora tenemos que dejar que sea el funcionamiento de nuestro circuito BS el que maneje las variables. Para esto, transferimos la página y las imágenes al módulo PINK (podeis saber más sobre esto en el artículo "¡Conecta
tu BASIC Stamp al mundo!")
y probamos tecleando "http://xx.xx.xx.xx/micasa.htm". Con
el plano a la vista y el circuito funcionando, podemos ya hacer una
primera valoración de nuestro ingenio.Recordad que si estais trabajando en una red local, el router no podrá resolver la dirección IP desde "afuera", por lo que las pruebas tendreis que realizarlas con direcciones IP internas (como si estuvierais accediendo al router, pero tecleando la IP asignada mediante
la utilidad "IPSetup.exe", incluída con el kit del módulo PINK.
CONSIDERACIONES FINALES Este proyecto sigue siendo de ese tipo de proyectos sencillos de montar y cuyo listado del programa, aunque con muchas líneas al principio, acabas entendiendo cada una de estas. Pero debe considerarse como una concepción básica de un sistema de alarma
conectado a Internet, aunque potente por cuanto podemos fácilmente
realizar algunas mejoras, de acuerdo con las necesidades y la disponibilidad
de cada uno. Lo más significativo de este proyecto ha sido
el uso de un sevidor web y que viene a demostrar las enormes posibilidades
que tiene el poder conectar muchos de nuestros circuitos BS a Internet.
A continuación aportamos una serie de propuestas para mejorar el sistema, o cuanto menos, os ayude a considerar otras posibilidades, pues al fin al cabo, lo que importa es que construyais vuestro propio sistema de alarma:
- Tal vez sea necesario fijar una password en la página para su acceso, igual que para el FTP. Si lo haceis, entonces considerad la posibilidad de incluir un botón de formulario en la página para activar/desactivar/cambiar el modo de alarma (ver "Variables")
- Otros sensores que no hemos incluido en el proyecto, pero que vale la pena considerar su instalación para mejorar el proyecto, podrían ser: detector de Monóxido de carbono, densor de gas natural, butano y propano, detector de humo (alerta sobre posibilidad de fuego), detector de inundación (cuando la sonda
del detector detecta una fuga mínima de agua, excita un relé).
Estos detectores/sensores tienen de común que, en su estado activo,
excitan un relé que en nuestro circuito BS funcionaría como
el equivalente al cierre o apertura de un interruptor.- Vereis que en este montaje hemos utilizado una tarjeta Board Of Education (BOE), con alimentación mixta. Seguro que a nadie se le escapa el hecho de que un buen sistema de alarma debe estar preparado para cortes de la alimentación, por lo que debe contemplar un modo de funcionamiento
autónomo, esto es, que funcione con algún tipo de baterias.
Lo mismo puede decirse del resto de los componentes (módulo PINK
y sensores). Pero lamentablemente siempre hay un eslabón en la
cadena cuya debilidad nos "rompe el invento": de nada nos servira
dotar de autonomía a todo el sistema si con nuestra conexión
a Internet (ADSL, cable,...) utilizamos un MODEM o router alimentado por
la red eléctrica, con lo que dejará de funcionar cuando falle el suministro eléctrico. Nos queda aún el recurso de incluir en el sistema una sirena, alimentada también por bateria,
para que, aún cuando la instalación eléctrica falle
o sea boicoteada, la sirena pondrá en sobreaviso a los vecinos
y ahuyente cualquier posible intruso.
- Si definitivamente optais por incluir la sirena, debereis contemplar un modo de cancelación del sistema, para cuando entreis en casa y no se dispare la sirena. Además, tal vez os resulte interesante incluir en el proyecto un "botón de pánico". Este consistirá en un pulsador, con enclavamiento en el programa BS2, y que ubicaremos en algún lugar estratégico de la casa,
de manera que cuando se pulse, se pongan en valor alto todos los sensores,
así como también se dispare la sirena. Esto es muy útil
para cuando existen situaciones de amenaza personal. -
© 2025 Creado por Admin Grupos Robótica.
Tecnología de
![]()